LGTM (40 Part Series)
1 LGTM Devlog 0: Teaching Git through playing a game
2 LGTM Devlog 1: New Logo, and jumping the gun by buying a domain
… 36 more parts…
3 LGTM Devlog 2: Design Ideas for the game I
4 LGTM Devlog 3: Design Ideas for the game 2
5 LGTM Devlog 4: Technical Decisions – GitHub API and Python
6 LGTM Devlog 5: Technical Decisions – Serverless Architecture
7 LGTM Devlog 6: Sprint 1 plans
8 LGTM Devlog 7: Creating a Firebase project
9 LGTM Devlog 8: Starting a git repo for an open source project from scratch
10 LGTM Devlog 9: Python Google Cloud Functions with Unit Tests and Linting
11 LGTM Devlog 10: Capturing the GitHub webhook for fork requests
12 LGTM Devlog 11: Writing the Serverless Function for receiving GitHub webhooks with Pydantic validation
13 LGTM Devlog 12: CI/CD with GitHub Actions to run Unit Tests and deploy Firebase Functions
14 LGTM Devlog 13: GitHub Branch Protection and Security
15 LGTM Devlog 14: Sprint 1 Retrospective
16 LGTM Devlog 15: Sprint 2 plans
17 LGTM Devlog 16: A serverless data base access rule conundrum
18 LGTM Devlog 17: Website and GitHub OAuth
19 LGTM Devlog 18: Python Serverless functions using GitHub API to validate users
20 LGTM Devlog 19: Game data/quest storage
21 LGTM Devlog 20: Python Abstract Base Class-based data/quest storage
22 LGTM Devlog 21: Deploying Pub/Sub-triggered Python Google Cloud Functions
23 LGTM Devlog 22: Modularization
24 LGTM Devlog 23: Sprint 2 Retrospective
25 LGTM Devlog 24: Sprint 3 plans
26 LGTM Devlog 25: Some cleanup
27 LGTM Devlog 26: Python Graphlib DAGs for Quest Stages
28 LGTM Devlog 27: Branching quests
29 LGTM Devlog 28: Game event loop using Google Cloud Scheduler and PubSub
30 LGTM Devlog 29: ORM for Firestore and __init__subclass__ dunders and metaclasses
31 LGTM Devlog 30: Sprint 3 Retrospective
32 LGTM Devlog 31: Sprint 4 Plan
33 LGTM Devlog 32: Secrets Management to avoid storing API keys in services
34 LGTM Devlog 33: Using PyGithub to post GitHub issues and comments
35 LGTM Devlog 34: Characters Posting on GitHub Issues
36 LGTM Devlog 35: Responding to the player’s answers on GitHub Issues Comments
37 LGTM Devlog 36: Character profiles! On GitHub
38 LGTM Devlog 37: Sprint 4 Retrospective
39 LGTM Devlog 38: Sprint 5 Plan
40 LGTM Devlog 39: Planning the story
Let’s talk about game design, how is this even going to work? How do I make a game where you play in git? I can write a user story that looks like this:
As a player, when playing LGTM, I would like to end up learning git and GitHub
This user story tells us what we’re doing, but it’s a bit open ended. There are lots of options about how we do this, so we should come up with a set of core principles that will help us make design decisions
Core Design Principles
Originally when brainstorming this game, I was thinking about all sorts of ideas like having an open-world 2D game where the player’s character could walk around in, and chat to NPCs and collect missions. But as I thought about this, I realized I was straying further and further from the whole point: teaching git. Yeah, I can plan to make a 2D RPG in which the player happens to have to go and do some tasks using git at some point, but I think this vastly complicates the game, and significantly reduces the chances that I’m actually going to complete this. It would be cool. I just fear if I let the scope get out of control like that, this project will never be finished.
Ultimately, the game should be designed around teaching the player git and GitHub. For example, the list of things could look like this:
- Committing files
- Branching
- Merging
- Looking at commit history
- Resolving merge conflicts
- Pull requests
And furthermore, the game should teach the player to do these things in the same environment they might use later for their own projects or jobs, so typically: a text editor, a git client, and the GitHub website. We might write a high level user story like:
As a player, when playing LTGM, I want to be able to solve tasks presented to me using a text editor, a git client, and the GitHub website.
I think this establishes our core design principles of the game: it does not involve 2D maps for the player to walk around, or fake terminal to pretend to be a git session (as some other git games do), it only involves the tools a developer normally uses.
If I can stick to this, then I don’t have to worry about all the complexities of graphical user interface design! This is good news as it’s not my strong point.
With that core principle in mind, I think the major game components can be split into two parts:
- The Narrative. Where tasks will be described and given to the player
- The Task. The actual task the player has to complete, and in doing so, learn git and GitHub
Let’s break down the requirements:
The Narrative
We need to be able to explain to the player what the task is, and what we need them to do. Our core principles suggest that we can’t use anything other than git, GitHub, or a text editor to do this. I think it makes most sense to make use of one of the GitHub features that a programmer might get a task from in the real world: GitHub Issues, Projects, and Pull Requests
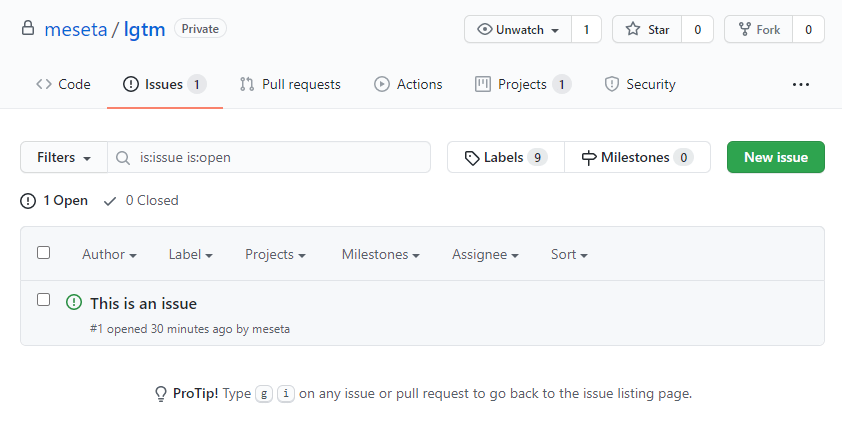
Issues
Each repository on GitHub has an Issues Page. It’s up to companies and individual project maintainers to decide how to use their Issues page, but it’s common to use it for reporting bugs, where a user or another programmer on the team spots a bug, and writes a description of the bug here, so that whoever is to fix it can see the details they need. It’s also common for feature requests to be posted here.
We can therefore use it for describing to the player what their task is. It could even be written like a bug report, or feature request, to make it similar to how people use it in the real world.
Interestingly, Dev.to has an embed for issues:
 This is an issue #1
This is an issue #1
meseta posted on
Dec 26, 2020
Test issue
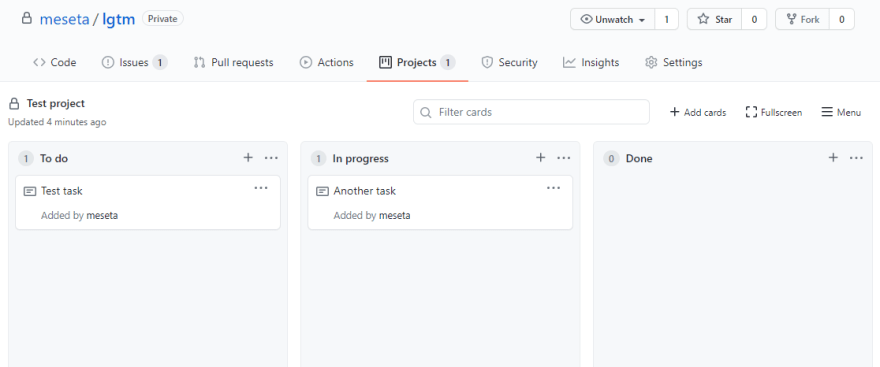
Projects
GitHub also has a kanban-style Projects page. Again, it’s up to project maintainers how they want to use this page, but unlike Issues, management of this Projects page is usually done by the project maintainers; there’s usually not an expectation for people outside the project to go in and mess around with the project boards.
However, my concern for using GitHub projects is that it goes too far into project management flows, which aren’t strictly a git issue. While plenty of software development projects use a kanban, is this really something we should focus on teaching? I feel using Projects, even though it does use GitHub, is somewhat of a tangential feature.
On the other hand, using a kanban does give users a more game-like view of tasks, for example, we can use it to display the status of various tasks in the event that we allow the player to have multiple open tasks at once.
Pull Requests
Pull Requests are probably the most common thing a programmer has to deal with outside day-to-day committing and pushing. It’s usually when a colleague wants to merge some code, they will raise a Pull Request to ask another programmer to review there code before making the merge. I think this is another good option.
My concern for using Pull Requests is that while it’s good for tasks where a merge is needed, not every task may involve it. So perhaps we shouldn’t use this for every task, and only the ones that require a merge first.
Conclusion
In conclusion, it seems that GitHub Issues are the strongest contender for how to provide players with their tasks. It’s already inherently a list of tasks, and each task can be marked as Done (Closed), so it already strongly resembles a quest list, something I hope players will intuitively understand.
Each Issues ticket can contain a lot of text that tells the user what is needed of them, and since Issues tickets can hold a comments thread, we’re not limited to drily explain what is needed, and instead can present tasks in a more interesting way: in dialogue form. We can have two NPCs chatting back and forth, and let the player read their conversation as they would in a regular video game. This does not conflict with our design principles, and in fact matches quite well, as a programmer might really have to read through discussions happening in Issues tickets as part of their work.
The other options remain options that we can use, but would not be the primary way of delivering the narrative to the player.
In the next post, I’ll explore the design ideas around The Task
LGTM (40 Part Series)
1 LGTM Devlog 0: Teaching Git through playing a game
2 LGTM Devlog 1: New Logo, and jumping the gun by buying a domain
… 36 more parts…
3 LGTM Devlog 2: Design Ideas for the game I
4 LGTM Devlog 3: Design Ideas for the game 2
5 LGTM Devlog 4: Technical Decisions – GitHub API and Python
6 LGTM Devlog 5: Technical Decisions – Serverless Architecture
7 LGTM Devlog 6: Sprint 1 plans
8 LGTM Devlog 7: Creating a Firebase project
9 LGTM Devlog 8: Starting a git repo for an open source project from scratch
10 LGTM Devlog 9: Python Google Cloud Functions with Unit Tests and Linting
11 LGTM Devlog 10: Capturing the GitHub webhook for fork requests
12 LGTM Devlog 11: Writing the Serverless Function for receiving GitHub webhooks with Pydantic validation
13 LGTM Devlog 12: CI/CD with GitHub Actions to run Unit Tests and deploy Firebase Functions
14 LGTM Devlog 13: GitHub Branch Protection and Security
15 LGTM Devlog 14: Sprint 1 Retrospective
16 LGTM Devlog 15: Sprint 2 plans
17 LGTM Devlog 16: A serverless data base access rule conundrum
18 LGTM Devlog 17: Website and GitHub OAuth
19 LGTM Devlog 18: Python Serverless functions using GitHub API to validate users
20 LGTM Devlog 19: Game data/quest storage
21 LGTM Devlog 20: Python Abstract Base Class-based data/quest storage
22 LGTM Devlog 21: Deploying Pub/Sub-triggered Python Google Cloud Functions
23 LGTM Devlog 22: Modularization
24 LGTM Devlog 23: Sprint 2 Retrospective
25 LGTM Devlog 24: Sprint 3 plans
26 LGTM Devlog 25: Some cleanup
27 LGTM Devlog 26: Python Graphlib DAGs for Quest Stages
28 LGTM Devlog 27: Branching quests
29 LGTM Devlog 28: Game event loop using Google Cloud Scheduler and PubSub
30 LGTM Devlog 29: ORM for Firestore and __init__subclass__ dunders and metaclasses
31 LGTM Devlog 30: Sprint 3 Retrospective
32 LGTM Devlog 31: Sprint 4 Plan
33 LGTM Devlog 32: Secrets Management to avoid storing API keys in services
34 LGTM Devlog 33: Using PyGithub to post GitHub issues and comments
35 LGTM Devlog 34: Characters Posting on GitHub Issues
36 LGTM Devlog 35: Responding to the player’s answers on GitHub Issues Comments
37 LGTM Devlog 36: Character profiles! On GitHub
38 LGTM Devlog 37: Sprint 4 Retrospective
39 LGTM Devlog 38: Sprint 5 Plan
40 LGTM Devlog 39: Planning the story




































暂无评论内容